
مسیر یادگیری برنامه نویسی وب
اگر شما هم همچین سوالاتی در سر دارید باید بدانید هر تکنولوژی معایب و مزایای خودش را دارد، وابستگان خودش را دارد( به عبارتی برای اینکه با هر کدام از تکنولوژی ها برنامه نویسی وب انجام دهید، باید یکسری تکنولوژی و ابزار خاص یاد بگیرید)، بازار کار خودش را دارد و در ادامه این بازار کار خواهانهای متفاوت با قیمتهای متفاوت دارد.
در نهایت شما باید با در نظر گرفتن تمام این موارد و البته علایق خودتان و سبک برنامهنویسیتان یک راه را انتخاب کنید. از من به شما نصیحت هیچوقت و هیچوقت از پیشگویی آینده غافل نشوید و به سراغ یادگیری تکنولوژی که ممکن است تا چندسال آینده منسوخ شود، نروید.
در ادامه این مقاله قرار است یک مسیر یادگیری برای برنامه نویسی وب برای شما تعریف کنیم. به عبارتی قرار است یک دید کلی به شما بدهیم که از چه نقاطی میتوانید شروع کنید، و برای ادامه راه باید چه چیزهایی یادبگیرید. همراه ما باشید:
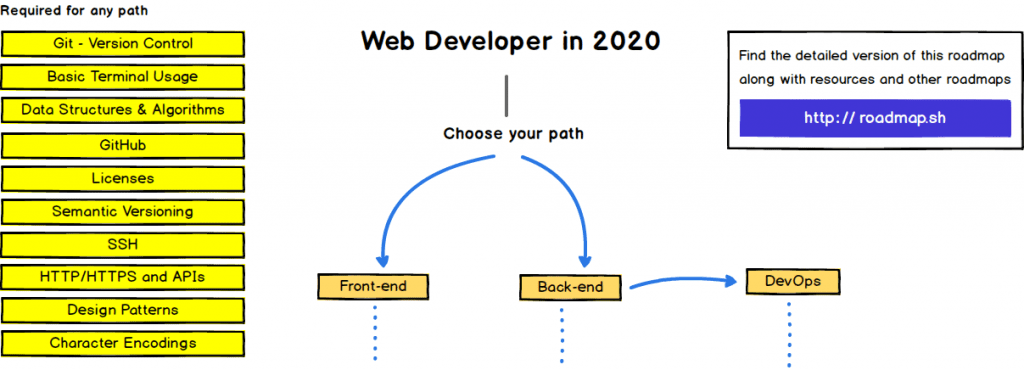
همه باید بدانند:

یکسری مهارتها هستند که تمام توسعهدهندگان وب بدون توجه به سمت باید به آنها مسلط باشند.
Git) version control)
گیت یک ابزار کنترل نسخه قدرتمند است که توسط خالق لینوکس توسعه دادهشده است. این ابزار کجا به کار میآید؟ فرض کنید چند نفر دارند روی یک پروژه کار میکنند. حالا هر فرد بعد از اینکه بخش مورد نظر خود را انجام داد، چطور باید آن را با سایرین به اشتراک بگذارد؟ چطور ورژنهایی که درست هستند(milestone) و همه گروه سر آن توافق دارند را حفظ کنند طوری که مشکل ساز نشود؟ راستش را بخواهید در دنیای واقعی و در شرکتها هیچکس برای یک پروژه nتا پوشه درست نمیکند تا ورژنهای مختلف را نگهداری کنند. اینجاست که git وارد صحنه میشود. بدون دانستن آن در هیچ مصاحبه کاری شرکت نکنید!
کار با Terminal
فارغ از اینکه با کدام سیستمعامل کار میکنید باید کار با ترمینال آن را یاد بگیرید. خیلی وقتها کار شما را راحتتر و سریعتر میکند. ترمینالها راحتترین مسیر برای ارتباط با هسته سیستمعامل هستند. به شخصه بارها برای سنجش صحت کدی که قرار است بنویسم، اول آن را در ترمینال امتحان کردهام. البته این یکی از کاربردهای ترمینالها است. شما تقریبا هر کاری که به صورت گرافیکی در کامپیوترتان انجام میدهید را میتوانید با کد زدن در ترمینال انجام دهید. راستی از دانستن لینوکس غافل نشوید. لینوکس ضامن شما در دنیا و آخرت برنامهنویسی است!
ساختمان داده و الگوریتم
نوشتن یک کد بهینه و خوانا بدون دانستن این علوم واقعا کار حضرت فیل است. چه دانشجو رشتههای مرتبط باشید چه برنامهنویسی علاقه شخصیتان باشد، خیلی نباید به مطالب دانشگاه اکتفا کنید. حتما کتاب CLRS را مطالعه کنید. هر چند الان دورههای آنلاین ویدئویی زیادیی برای آموزش هستند و از آنها هم میتوانید استفاده کنید. برای سنجش تواناییهاتان سایت CodeWars را به شما پیشنهاد میکنم. حریف میطلبد!
وب چطور کار میکند، Https و APIs چی هستند
برای اینکه ابزاری به خدمت شما درآید، باید بدانید چیست و چطور باید از آن استفاده کنید. این دورههای دانشگاه هاروارد را به شدت به شما پیشنهاد میکنم.
الگوهای طراحی: YANGI, KISS, SOLID
مبتدیها خیلی لازم نیست در این موضوع عمیق شوند اما به مرور اینها را یادبگیرید. الگوهای طراحی یا Design Patterns روشهایی هستند که بارها و بارها توسط افراد مختلف امتحان شدهاند و به نتیجه مطلوب رسیدهاند. در واقع برای ساخت ماشین لازم نیست تمام قطعات را از صفر بسازید. قطعات ساخته شدهاند، فقط آنها را بشناسید و از آنها استفاده کنید.
(YANGI (Ya Ain’t Gonna Need It
اسم این روش مخفف “بله لازم نیست” است. در واقع بیانگر این فلسفه است که بیشتر کدهایی که فکر میکنید باید بنویسید و به آنها نیاز دارید، اصلا ضروری نیستند.
(KISS (Keep It Simple, Silly
اسم این روش مخفف “آن را ساده نگهدارید” است. بیانگر این فلسفه است که هرچه کدهای خود را ساده بنویسید برای نگهداری(maintenance) آن دچار مشکل نخواهید شد.
SOLID (Single responsibility, Open closed, Liskov substitution, Interface segregation, Dependency inversion)
اسم این روش مخفف “تک مسئولیتی، باز-بسته، تعویض لیسکو، جدا سازی interfaceها، وارونگی وابستگی” است. (به شخصه معتقدم ترجمه این مفاهیم باعث میشود نیاز داشته باشیم تا مجدد آنها را ترجمه کنیم! برای فهم درست آنها باید این قواعد را یادبگیرید). اگر مبتدی هستید شاید فهم این مفاهیم برای شما سخت باشد و باعث شود دلسرد شوید. جلو بروید و بعدها درباره این مطالب آموزش ببینید.
در برنامه نویسی وب میتوانیم چه کاره باشیم؟
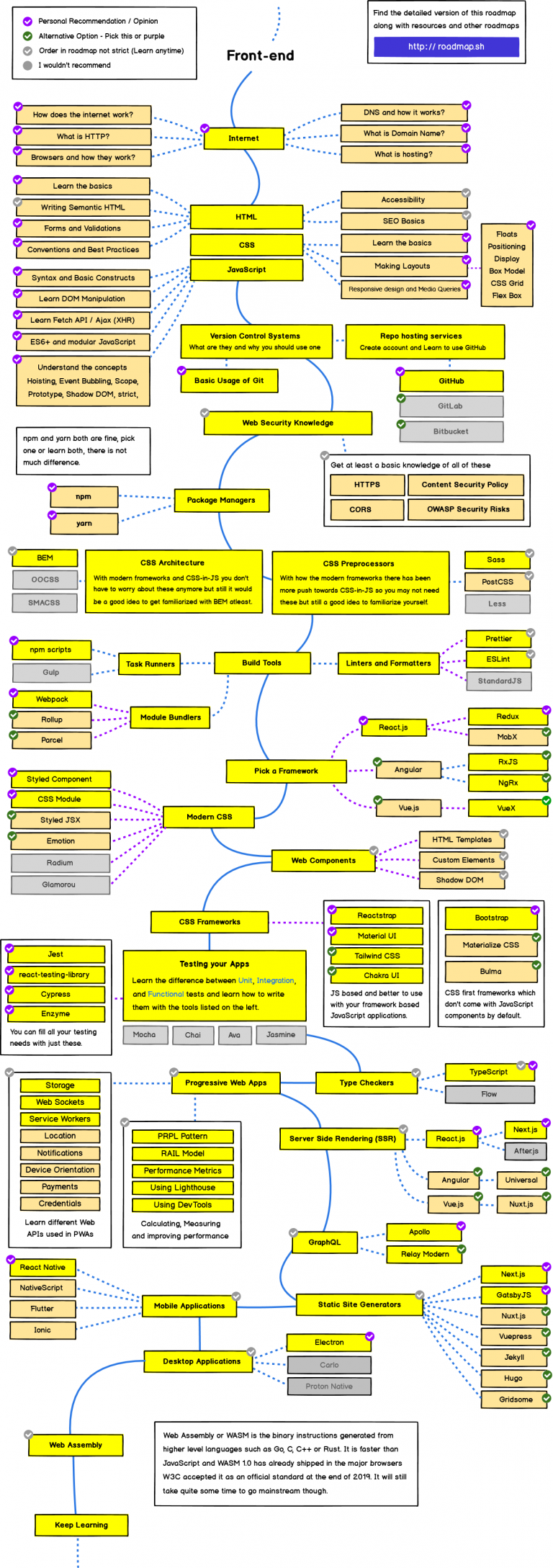
Front end web developer

تمام مراحل در عکسهای بالا مشخص است. باید توجه داشته باشید بعضی از تکنولوژیها را حتما باید بدانید اما بعضیدیگر را بهتر است بدانید و اگر هم در ابتدای راه آنها را ندانید، مشکی به وجود نمیآید. اگر مبتدی هستید، از بخشهای optional فعلا صرف نظر کنید. از لحاظ روحی افراد نیاز دارند که سریع به نتیجه برسند تا ناامید نشوند پس برای افزایش سرعت از این بخشها صرف نظر کنید(فعلا!!)
مختصر و مفید به اینها نیاز دارید:
به عنوان یک توسعه دهنده Front end حتما و حتما به html, css, javascript نیاز دارید. پس از اینها غافل نشویدو اما در همین بخشها هم چند مورد است که احتمالا خیلی به آنها نیاز پیدا نخواهیدکرد. در ادامه آنها را نام میبرم:
- CSS Preprocessors
- CSS Architecture خیلی ضروری نیست مگر اینکه بخواهید به صورت تخصصی روی این بخش تمرکز کنید.
- Web Assembly ابزار خوبی است اما تا همهگیر شود، زمان میبرد. پس فعلا ضروری نیست.
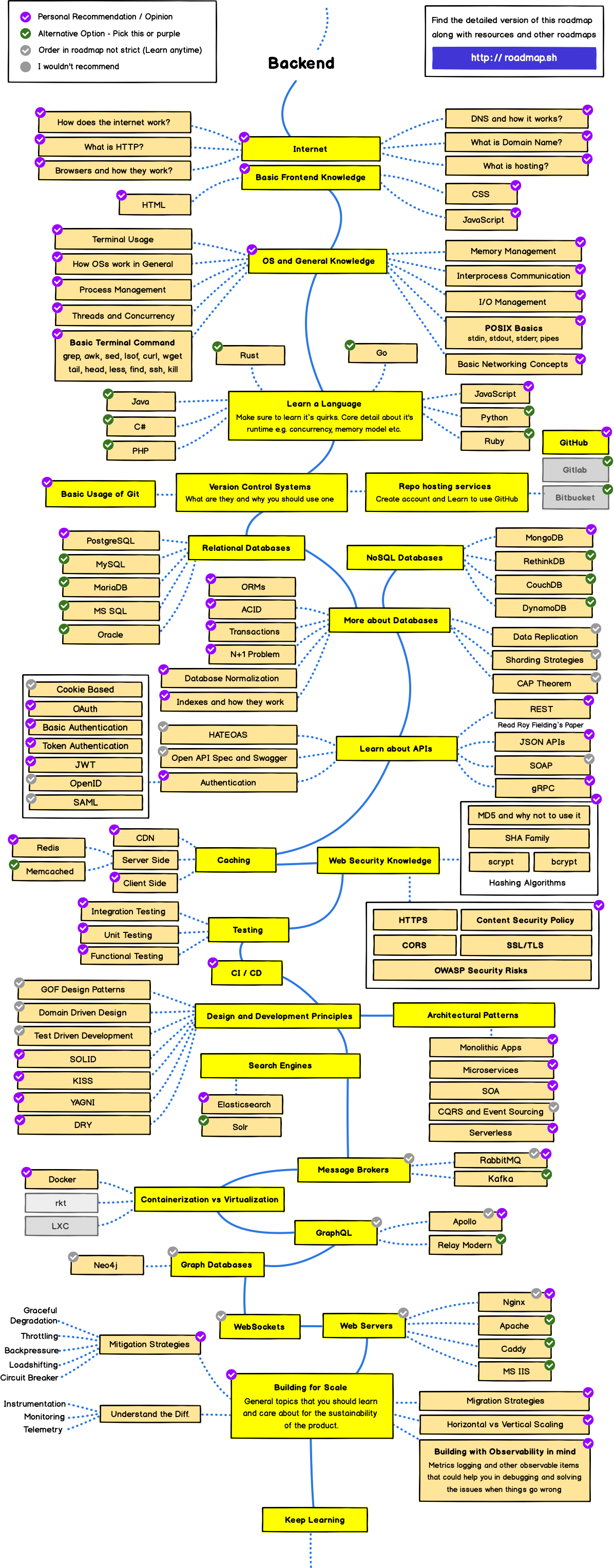
Back end web developer

تقریبا با تمام مواردی که در مسیر یادگیری Back end آورده شدهاست موافقم. تمام مواردی که لازم است در Road map بالا نوشته شدهاست اما سوالی که شاید برای شما به وجود بیاید این است که چطور یک زبان برنامهنویسی برای برنامه نویسی وب سمت Back end انتخاب کنید؟
با اینکه راههای زیادی برای برنامه نویسی سمت سرور وجود دارد اما به شدت به شما توصیه میکنم از پایتون و جاوا اسکریپت برای بک اند استفاده کنید و البته فریمورکهای آنها. دلیل این پیشنهاد در یک پست نمیگنجد.
Full stack web developer
اگر مهارتهای سمت Back endو Front end را در کنار هم یاد بگیرید، شما به یک فول استک دولوپر تبدیل میشوید.
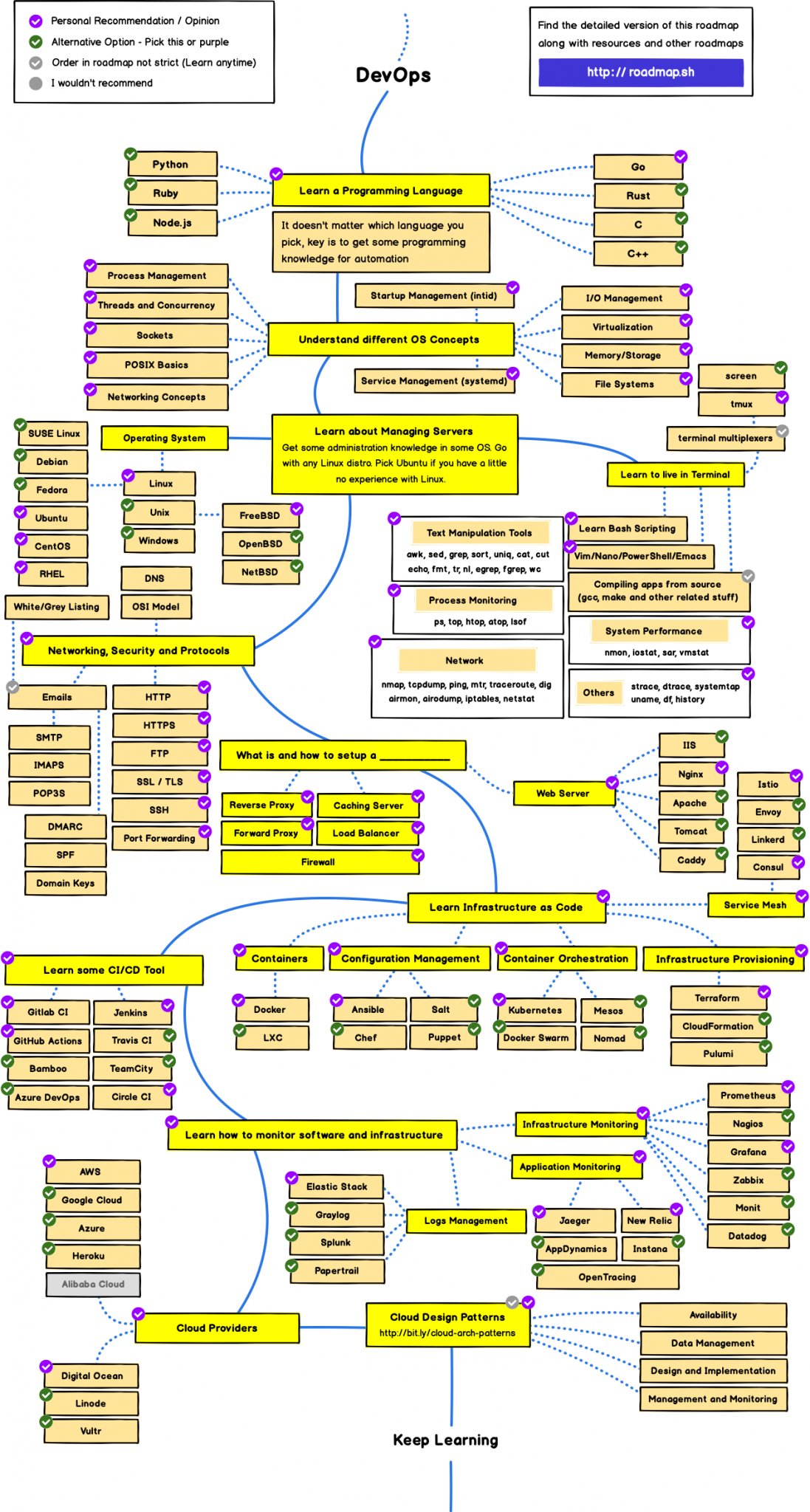
DevOps

برای تبدیل شدن به یک DevOps developer باید بر زیرساختها نظارت کنید و البته با بسیاری از سرویسهای ابری کار کنید.
اگر به این سمت شغلی علاقه دارید، اصلا و اصلا و اصلا از یادگیری لینوکس غافل نشوید. البته به شما پیشنهاد میکنم اگر میخواهید یک DevOps developer شوید، قبل از آن تجربه کار در سمت Back end developer را داشته باشید.
در انتها از شما ممنونم که تا پایان این مقاله همراه ما بودید. اگر منابعی دارید که برای یادگیری این مهارت ها واقعاً خوب کار کردهاند، آنها را با ما و سایر خوانندگان این مقاله به اشتراک بگذارید. امیدوارم این مقاله به شما در مسیر یادگیری برنامه نویسی وب کمک کرده باشد و بتوانید از آن بهره ببرید. راستی اگر نکتهای به نظرتان میرسد حتما ما را مطلع کنید، روش شما را با ذکر نام کاربری خودتان در این مقاله ذکر میکنیم.
منابع:
freecodecamp
github.com



افزودن دیدگاه جدید